经过几天的努力,终于开始写 XML Parsing 的部分了。本来应该先写让图片变透明、利用 PNG 制作动画的心得,但是加了 XML Parsing 之后暂时无法到达游戏页面。所以那篇心得过两天再写。
照例首先贴一张开始画面的截图。(取材:《恋爱蜡笔:空之艺术》。看过《只有神知道的世界》的人都知道这款游戏……)
这个页面完全是根据下面这个 XML 文件生成的。没有任何 hard-coded 代码。
<?xml version="1.0" encoding="utf-8" ?>
<TGGe>
<TitleScreen>
<Background Image="Textures/Backgrounds/TitleBackground" Music="Sounds/Musics/Title" />
<Menu Background="Textures/Backgrounds/SelectionBackground" Range="0,70,400,480">
<Entry Action="f:StartGame">开始游戏</Entry>
<Entry Action="">读取游戏</Entry>
<Entry Action="">系统选项</Entry>
<Entry Action="">制作团队</Entry>
<Entry Action="f:ExitGame">退出游戏</Entry>
</Menu>
</TitleScreen>
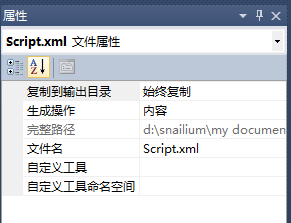
</TGGe>这里需要注意的是,这个 XML 并不是 XnaContent 格式,所以不能编译,只能纯引用。所以属性要设置成下面这样。

因为使用了 XElement 作为 XML Parser,所以只能有一个根标签(Root Tag,在这里就是 TGGe)。最重要的一点,根标签不参与解析。所以,如果使用 <TitleScreen> 作为根标签,则无法找到所有的设置。
XElement 的使用方法很简单,就使用 .Element() 方法依次向下解析就好了。
this.scriptLoader = XElement.Load("Script.xml");
// Parse XML
XElement screenConfig = scriptLoader.Element("TitleScreen");
XElement backgroundBlock = screenConfig.Element("Background");
XElement titleBlock = screenConfig.Element("Title");
XElement pictureBlock = screenConfig.Element("Picture");
XElement menuConfig = screenConfig.Descendants("Menu").First();下一步是写 Action 解析执行部分。